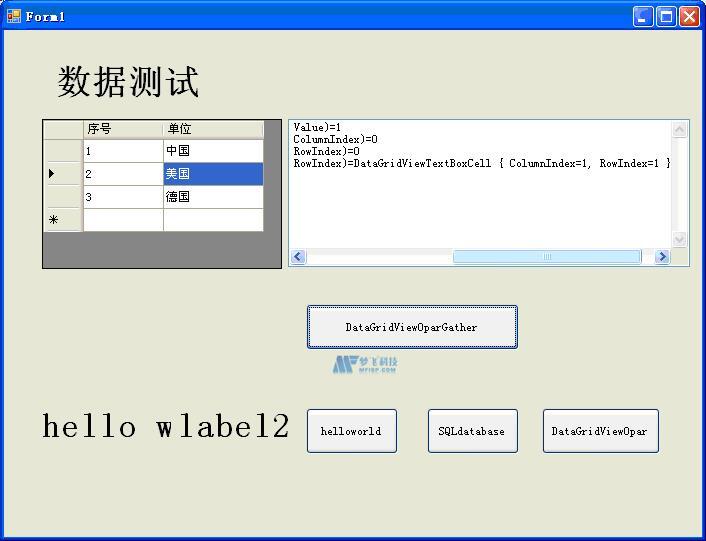
1,当前选择的的单元格属性取得、变更
private void button3_Click(object sender, EventArgs e)
{
//当前选择的的单元格属性取得、变更
listBox1.Items.Add("当前选择的表格值(代码:dataGridView1.CurrentCell.Value)=" + dataGridView1.CurrentCell.Value);
listBox1.Items.Add("当前选择的表格值(代码:dataGridView1.CurrentCell.ColumnIndex)=" + dataGridView1.CurrentCell.ColumnIndex);
listBox1.Items.Add("当前选择的表格值(代码:dataGridView1.CurrentCell.RowIndex)=" + dataGridView1.CurrentCell.RowIndex);
//设置[1,1]单元格为当前选择的单元格
dataGridView1.CurrentCell = dataGridView1[1,1];
listBox1.Items.Add("当前选择的表格值(代码:dataGridView1.CurrentCell.RowIndex)=" + dataGridView1.CurrentCell);
}
运行时,需要先按DataGridViewOpar ,它会创建DataGridView数据视图实例,然后再按DataGridViewOparGather按钮。

2,DataGridView编辑属性
//全部单元格只读
dataGridView1.ReadOnly = true;
//指定行列单元格只读
dataGridView1.Columns[1].ReadOnly = true;
dataGridView1.Rows[2].ReadOnly = true;
dataGridView1[0, 0].ReadOnly = true;
//编辑指定单元格
private void dataGridView1_CellBeginEdit(object sender,
DataGridViewCellCancelEventArgs e)
{
string msg = String.Format("编辑表格 ({0}, {1})",
e.ColumnIndex, e.RowIndex);
this.Text = msg;
}
private void dataGridView1_CellEndEdit(object sender,
DataGridViewCellEventArgs e)
{
string msg = String.Format("完成编辑 ({0}, {1})",
e.ColumnIndex, e.RowIndex);
this.Text = msg;
}
3,DataGridView禁止用户追加新行
dataGridView1.AllowUserToAddRows = false;
4,判断当前选中行是否为新追加的行
if (dataGridView1.CurrentRow.IsNewRow = true)
{
MessageBox.Show("你选定的是新行");
}
5,DataGridView设定删除行
//允许用户删除行操作
dataGridView1.AllowUserToDeleteRows = true;
//双击DataGridView属性框中事件列表中的以下两个事件,添加代码如下
//提示是否删除指定行数据
private void dataGridView1_UserDeletingRow(object sender, DataGridViewRowCancelEventArgs e)
{
DialogResult diaR = MessageBox.Show("是否删除该行?", "确认", MessageBoxButtons.OKCancel, MessageBoxIcon.Question);
if (diaR == DialogResult.OK)
{
e.Cancel = false;
}
}
//提示删除了哪一行数据
private void dataGridView1_UserDeletedRow(object sender, DataGridViewRowEventArgs e)
{
System.Text.StringBuilder messageBoxCS = newSystem.Text.StringBuilder();
messageBoxCS.AppendFormat("{0} = {1}", "行号为", e.Row);
messageBoxCS.AppendLine();
DialogResult diaR = MessageBox.Show("删除了" + messageBoxCS.ToString(), "确认");
}
6,设置不显示指定行,设置删除选定的行或列
//显示指定行或列
dataGridView1.Columns[0].Visible = false;
dataGridView1.Rows[0].Visible = false;
dataGridView1.ColumnHeadersVisible = false;
dataGridView1.RowHeadersVisible = false;
//删除指定行
dataGridView1.Columns.Remove("danwei");
dataGridView1.Columns.RemoveAt(0);
dataGridView1.Rows.RemoveAt(0);
//删除选定的多行
foreach( DataGridViewRow r in dataGridView1.SelectedRows)
{
if (r.IsNewRow == false)
{
dataGridView1.Rows.Remove(r);
}
}
7,取得选定的行、列、单元格
//选定的单元格
foreach (DataGridViewCell c in dataGridView1.SelectedCells)
{
string cr = string.Format("{0},{1}", c.ColumnIndex, c.RowIndex);
listBox1.Items.Add("选定的单元格位置是:" + cr);
}
//选定的行/列
foreach (DataGridViewRow c in dataGridView1.SelectedRows)
{
listBox1.Items.Add("选定的行是:" + c.RowIndex);
}
foreach (DataGridViewColumn c indataGridView1.SelectedColumns)
{
listBox1.Items.Add("选定的列是:" + c.ColumnIndex);
}
//指定选定单元格
dataGridView1[0, 0].Selected = true;
dataGridView1.Rows[0].Selected = true;
dataGridView1.Columns[0].Selected = true;
//设置行首和左上角的文字
dataGridView1.Rows[0].HeaderCell.Value = "第1行";
dataGridView1.TopLeftHeaderCell.Value = "左上角";
8,手动追加列
//手动追加列
dataGridView1.AutoGenerateColumns=false;
dataGridView1.DataSource=ds;
DataGridViewTextBoxColumn txtCol=newDataGridViewTextBoxColumn();
txtCol.DataPropertyName="danwei";
txtCol.Name="col1";
txtCol.HeaderText="单位";
dataGridView1.Columns.Add(txtCol);
9,单元格内输入值正确性判断
在DataGridView控件的属性处,选择以下事件。
错误文本请求:
private void dataGridView1_CellErrorTextNeeded(object sender, DataGridViewCellErrorTextNeededEventArgs e)
{
if ((dataGridView1.Columns[e.ColumnIndex].Name == "ID") && (dataGridView1.Columns["ID"].ToString()==""))
{
dataGridView1.Rows[e.RowIndex].ErrorText="值类型错误";
}
}
输入值有效性检查:
private void dataGridView1_CellValidated(object sender, DataGridViewCellEventArgs e)
{
dataGridView1.Rows[e.RowIndex].ErrorText="输入值无效";
}
10,列中显示选择框控件CheckBox
//列中显示选择框CheckBox
DataGridViewCheckBoxColumn column1= newDataGridViewCheckBoxColumn();
{
column1.HeaderText = "选择框";
column1.Name = "checkbox";
column1.AutoSizeMode =
DataGridViewAutoSizeColumnMode.DisplayedCells;
column1.FlatStyle = FlatStyle.Standard;
//显示选择框的三种状态
column1.ThreeState = true;
}
dataGridView1.Columns.Add(column1);

11,插入新的一列到指定单元格列
//插入新的一列到指定单元格列
dataGridView1.Columns.Insert(3, column1);
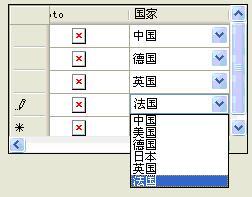
12,单元格添加下拉框
//单元格添加下拉框
DataGridViewComboBoxColumn dcombo = newDataGridViewComboBoxColumn();
dcombo.Items.Add("中国");
dcombo.Items.Add("美国");
dcombo.Items.Add("德国");
dcombo.Items.Add("日本");
dcombo.Items.Add("英国");
dcombo.Items.Add("法国");
dcombo.Name = "combo";
//显示的位置列
// dcombo.DisplayIndex = 1;
dcombo.HeaderText = "国家";
//绑定数据库的值时使用以下属性
//dcombo.DataPropertyName = "danwei";
dataGridView1.Columns.Add(dcombo);

以上显示的下拉框,选择时需要点击三次,第一次选中单元格,第二次启用编辑,第三次打开下拉框。
如果需要一次点击打开下拉框,可以启用DataGridView的事件CellEnter();
代码如下:
private void dataGridView1_CellEnter(object sender, DataGridViewCellEventArgs e)
{
//实现单击显示列表框
if (dataGridView1.Columns[e.ColumnIndex] isDataGridViewComboBoxColumn && e.RowIndex != -1)
{
SendKeys.Send("{F4}");
}
}
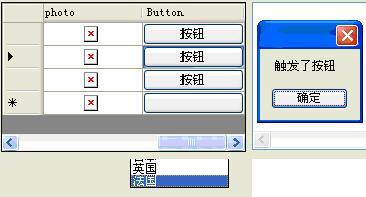
13,单元格显示按钮控件和显示超级链接
同上,只不过使用的类为:
DataGridViewButtonColumn dbotton;
相关代码:
//显示按钮控件
DataGridViewButtonColumn col=new DataGridViewButtonColumn();
col.Name="Button";
col.UseColumnTextForButtonValue=true;
col.Text = "按钮";
dataGridView1.Columns.Add(col);
触发的事件为:
private void dataGridView1_CellContentClick(object sender, DataGridViewCellEventArgs e)
{
if (dataGridView1.Columns[e.ColumnIndex].Name=="Button")
{
MessageBox.Show("触发了按钮");
}
}

超级链接是:DataGridViewLinkColumn
连接代码同上。
单元格列显示图像的是:DataGridViewImageColumn
代码如下:
//显示图像
DataGridViewImageColumn dgvI=new DataGridViewImageColumn();
dgvI.Name="Image";
dgvI.ValuesAreIcons=false;
dgvI.Image = new Bitmap("c://windows//Blue Lace 16.bmp");
dgvI.ImageLayout=DataGridViewImageCellLayout.Zoom;
dgvI.Description="测试的图片";
dataGridView1.Columns.Add(dgvI);
dataGridView1["Image", 0].Value = newBitmap("c://windows//Blue Lace 16.bmp");















