经过两周的努力,梦飞云服务器网站终于正式上线了。这里小编给大家讲解前端文章投稿的编辑器如何使用。
讲解教程免不了图片示范的,图片操作更容易理解。下图展示的是文章特色图和文章分类的选择。
特色图与文章分类选择
各位在投稿的时候记得选好分类哈,默认的 投稿分享 是不会显示在前端的。

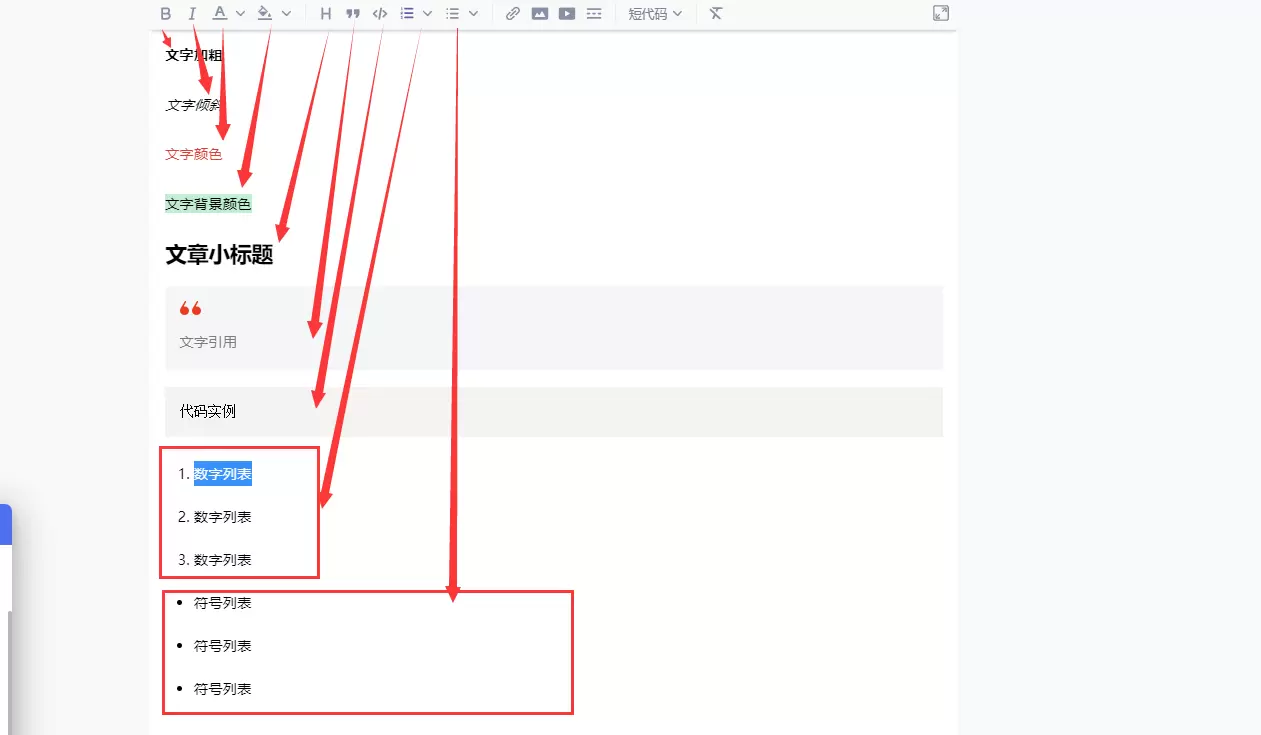
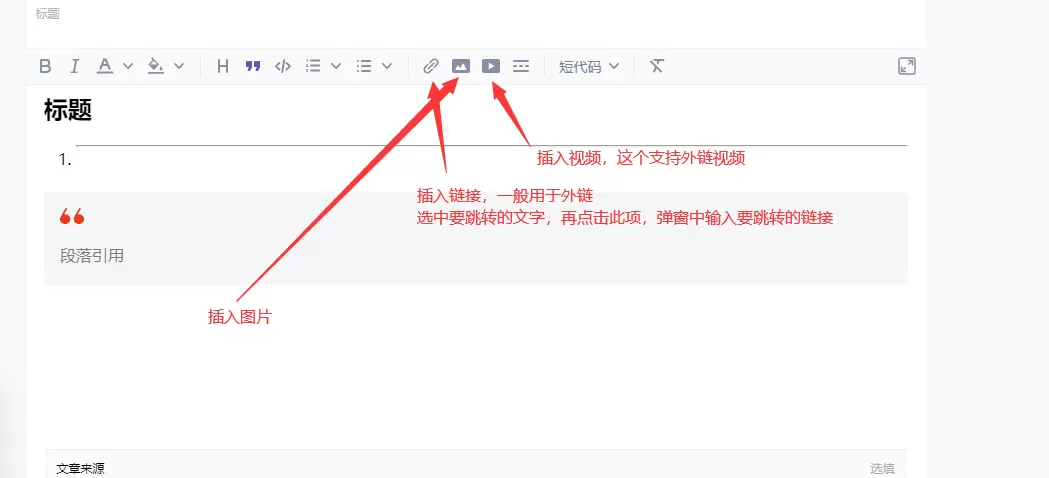
编辑器的工具栏
梦飞官网的前端编辑器中的工具栏是非常丰富的,各类功能都有,善用这些工具可以让文章更加美观精简,让别人看起来感到舒服。


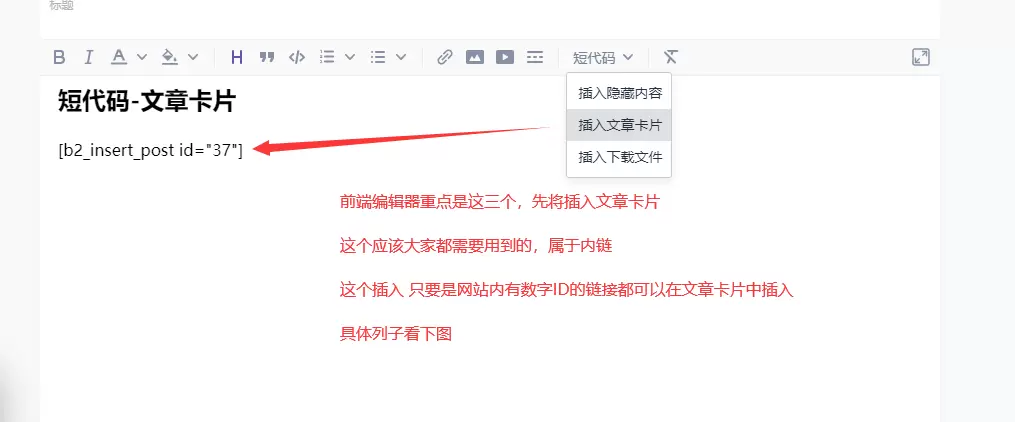
编辑器中的短代码-插入卡片
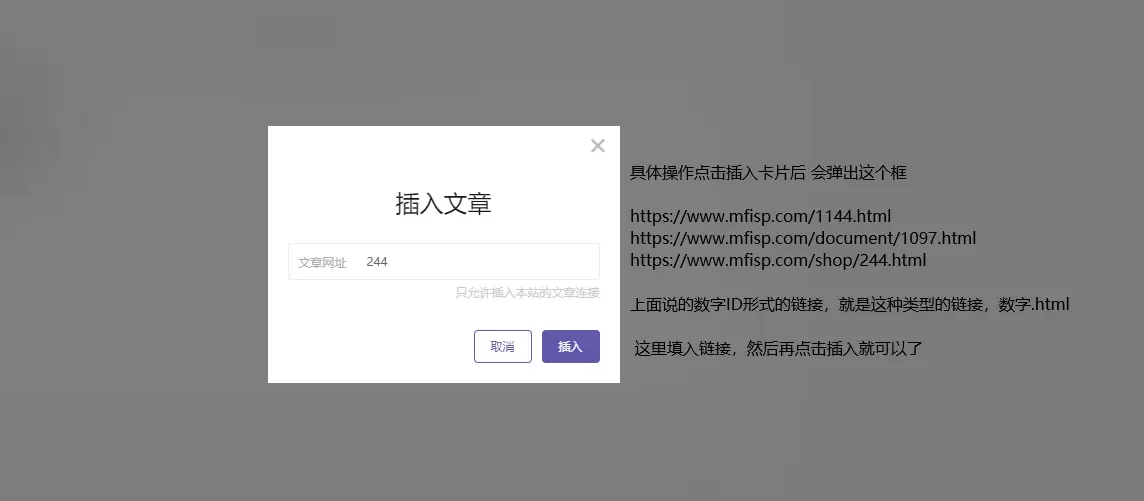
小编觉得这个功能是非常棒的,只要是在梦飞云服务器内的链接都能通过 插入卡片短代码 来显示在文章中。


下面是 插入卡片短代码 在文章发布后展示的效果 ,比如我这里将使用 插入卡片短代码 获取一个香港高防服务器产品。
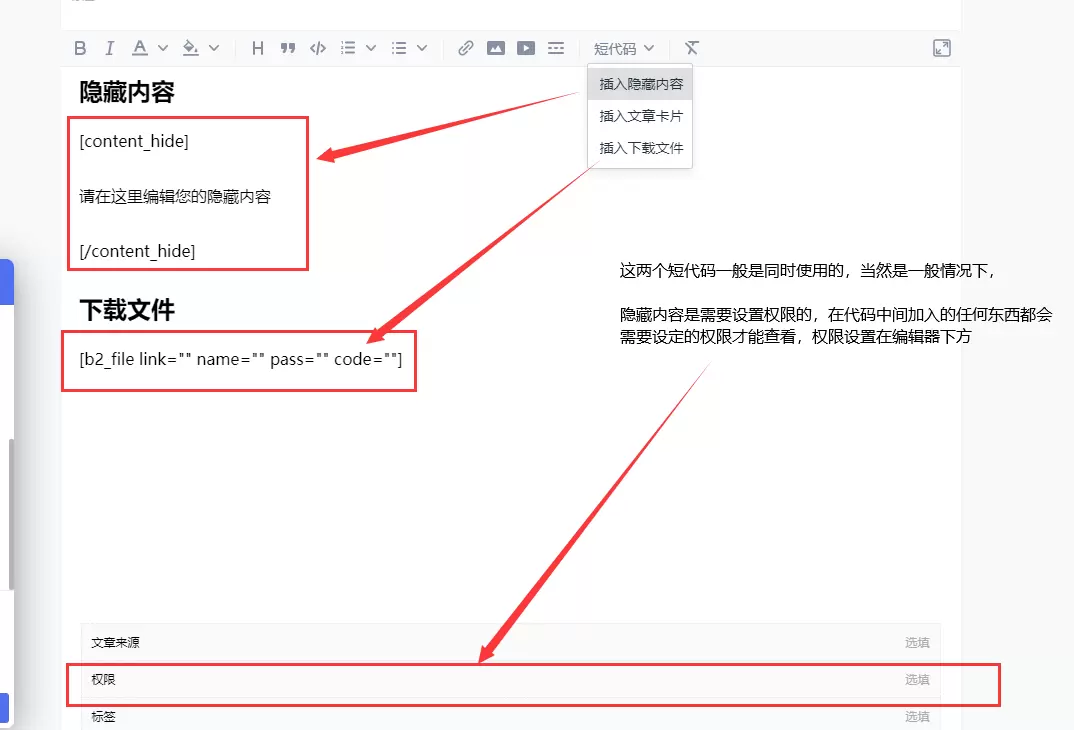
编辑器中的短代码-隐藏内容
隐藏内容短代码是给文章作者创造收益的,隐藏内容里面可以添加任何内容,比如一篇非常好的技术文章,在重点区域隐藏,用户想要查看内容就必须要满足作者设定的权限了。

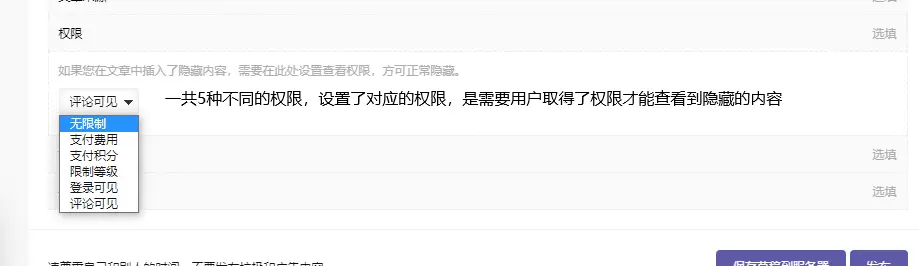
目前隐藏内容的设定权限一共有五种
- 支付费用:可设定收取多少RMB可查看隐藏内容
- 支付积分:设定收取多少积分可查看隐藏内容
- 限制等级:限制需要什么等级可查看隐藏内容
- 登录可见:只有登录的用户才能查看隐藏内容
- 评论可见:只有在文章中评论并获得管理员审核后才能查看隐藏内容

不同的权限,显示效果不同,如下方,小编设置了一个需要 1积分 才能查看到隐藏内容
注:文章作者和管理员是不受隐藏内容限制的,所以若文章作者或管理员查看文章时会直接展示隐藏内容,如下图显示,当然如果达成了文章作者所设定的权限后,也是如下图展示隐藏内容

短代码-插入下载文件
这个功能一般资源站会和隐藏内容一起用到,这里需要说明一下,隐藏内容短代码是可以保护其他两种短代码的。
下载文件可以插入 网盘资源、外链资源等,这个没什么好讲的了,按提示框输入即可。
下面小编依旧发布一个实例,这是一个宝塔中的分享资源,因为是实例所以设置了有效期为1天。
2021101808074647.doc
DWs5Hb复制















