很少有开发人员将他们的网络建设工作集中在客户体验或整体组织营销策略上。为了在搜索结果中显示您的网站,您需要在开发过程中通过一些最佳实践对网站进行一些更改,以获得最佳页面加载时间。

当谈到像谷歌这样的客户端渲染解决方案时,网站在搜索结果中的排名是根据算法中的指标进行的,其中网站爬虫会识别出针对特定搜索展示的最佳内容。网页的 SEO 方面将提升整个网站在搜索引擎中的排名。根据他们的说法,其中一项指标是页面加载时间。较小的页面加载时间或站点加载时间表明用户更倾向于在网站上而不是在加载速度较慢的站点上花费时间。
通常,当用户打开网站时,浏览器向服务器发出请求,服务器通过发送没有任何内容或加载屏幕的单个 HTML 文件来响应,直到浏览器获取所有元素。这基本上意味着向用户呈现一个空白页面,直到内容被提取和编译,然后才被呈现以供显示。
客户端框架或 CSR 的工作方式是,缓慢的初始加载有助于后续页面快速加载。但是,与服务器的通信仅用于获取运行时数据。这可能对获得网站流量非常不利。对于大多数用户网络连接来说,这个过程很慢,迫使他们停止与您的网页互动并转向另一个网页。
它最终会使您的网页在搜索页面结果中的位置较低。由于网站性能不佳,该应用程序几乎没有机会在社交媒体上被推荐。
CSR 的问题和丢失的功能
1. 搜索引擎不支持渲染 JavaScript
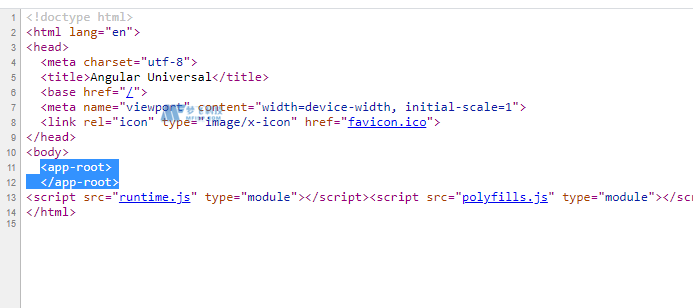
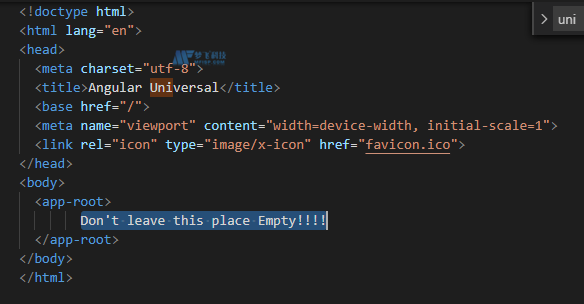
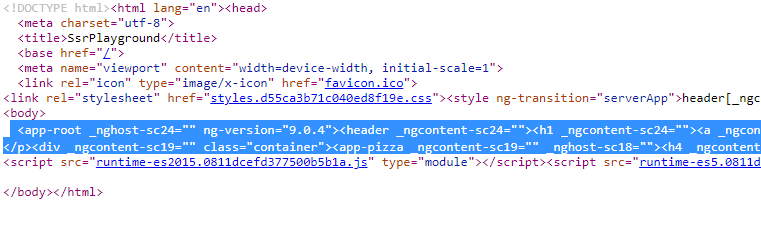
Angular 单页应用程序几乎会将空的 html 页面作为源代码,如下所示。唯一的特殊元素是 app-root 元素,它是 Angular 应用程序的根元素。实际内容通过 java 脚本进入这个根元素。

像 Google 及其 Googlebot 这样的搜索引擎不支持呈现 JavaScript,并且以 JavaScript 显示的内容不会被网络爬虫注意到,因此该网站不会在搜索结果中可见。
2. 第一个有意义的页面
从第一页开始到有意义的可见页面,任何具有 CSR 的单页应用程序都可能需要一些时间(至少 2 秒或 3 秒)来加载第一个有意义的页面。但是如果页面在 2 或 3 秒内没有加载,大多数用户会离开页面。

3.现场预览
站点和页面预览会吸引用户打开您的博客或帖子。无论我们是在社交媒体上发布博客还是通过网络通信平台分享它们,它们都会获取内容以生成预览,以便用户可以在新闻源中看到它。但是当我们的页面中没有内容时,就无法生成提要。这是因为在这样的应用程序中,源代码的根元素是空的,没有内容。

用SSR代替CSR,让网站对SEO有效
显然,企业社会责任在许多情况下并不理想,我们可能需要找到另一种解决方案来规避这些问题。然而,它们可以通过服务器端渲染 (SSR) 来克服。
作为解决上述问题的第一步,我们应该首先不要将根元素留空。这样我们就可以在服务器上动态渲染根元素内容。因此,搜索引擎和站点预览可以看到有意义的内容。在此之后,角度开始并接管页面。然后应用程序将启动并运行并照常工作。
所有这些都可以通过服务器端渲染(SSR)来实现。使用 SSR,当用户打开应用程序时,浏览器会向服务器发出请求,响应将准备好提供 HTML。

服务器端呈现 (SSR) 为应用程序提供了通过在服务器而不是浏览器上显示网页来在浏览器中呈现网页的能力。服务器端向客户端发送一个完全呈现的页面。客户端的 JavaScript 包接管并允许 SPA 框架运行。
SSR 可以通过 Angular Universal 实现 Angular 应用,React 的 Next.js 实现 React 应用。
使用 Angular Universal 启用服务器端渲染
Angular Universal 技术在服务器上呈现 Angular 应用程序。我们可以通过 @angular/platform-server 包获得它。
一个普通的 Angular 应用程序在浏览器中执行,在 DOM 中呈现页面以响应用户操作。Angular Universal 在服务器上执行,生成静态应用程序页面,然后在客户端引导。这意味着应用程序通常会更快地呈现,让用户有机会在应用程序完全交互之前查看应用程序布局。(参考:https://angular.io/guide/universal)
在旁注中,可能会注意到服务器端渲染不会提高应用程序的性能,但可以让搜索引擎和第三方社交媒体服务访问它。
服务器端渲染骨架
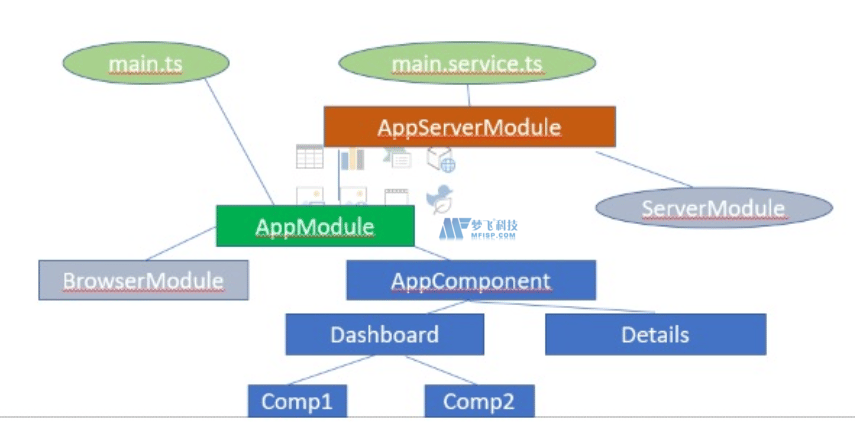
AppModule导入BrowserModule用于在浏览器中运行应用程序。AppModule在启动应用程序的 main.ts 文件中配置。这也称为 webpack 构建的入口点。它是标准的角度应用程序配置。
对于服务器端渲染,我们在另一个名为AppServerModule的模块中表示整个应用程序。该模块从angular.main.server.ts导入本机ServerModule,它将被创建为第二个 webpack 构建(即服务器构建)的入口点。
简而言之,我们将有两个构建,一个用于浏览器,另一个用于服务器。

设置 Angular 通用
我们首先使用以下命令将 Angular Universal 添加到您的应用程序中:ng add @nguniversal/express-engine/clientProject ssr-playround
上述命令添加/修改以下文件:
- AppServerModule.ts
- 主服务器.ts
- 应用模块.ts
- angular.json(构建选项)
- 包.json
- tsconfig.server.json
构建应用程序
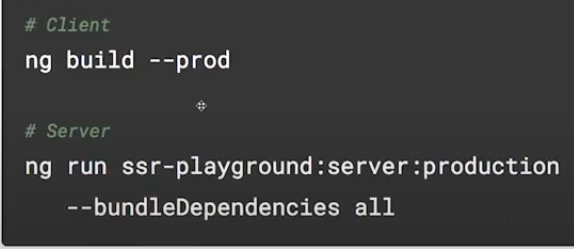
下一步,我们为应用程序构建客户端和服务器。客户端和服务器的构建过程不同,因为这两个平台都不同。

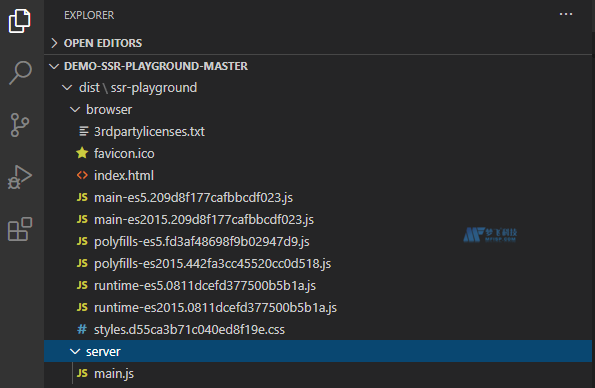
构建完成后,我们可以在“dist”文件夹下看到客户端和服务器的两个子文件夹。

接下来我们需要一个 Node.js 服务器来执行以下功能:
- 预渲染应用程序并在请求进入时交付生成的 HTML
- 通过 Web 服务器提供应用程序包
设置服务器代码的步骤
- 设置 Express 服务器
- 从浏览器文件夹静态提供文件。
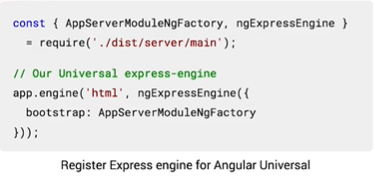
现在我们来到设置中最有趣的部分,即设置 Express 引擎以呈现 HTML。
- 注册 ngExpressEngine,这是一个脚本引擎,它告诉 Express 如何呈现特定的 HTML。(注册名为“html”的“视图”引擎)。

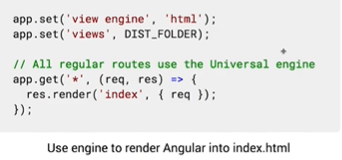
- 告诉 Express 在请求进来以及需要呈现某些内容时使用引擎。这将是路线。(并非每条路由都可以通过静态服务来处理)。

Express 采用 index.html 文件,该文件是空的,并将 angular 带入该页面以引导应用程序,就像它在浏览器中一样。一旦 index.html 准备好,它就会自动返回给客户端。
使用 NgUniversal Express 原理图时,会自动处理上述基本行为。(typescript 到 JavaScript 的编译和打包将由已经配置好的 webpack 完成)。
编译和捆绑服务器进程的命令:npm run compile:server
使用以下命令启动服务器:node dist/server
现在我们的应用程序已经启动并运行服务器端渲染,并且可以通过 localhost:4000 打开以通过视图源查看生成的 HTML。
使用 SSR 生成的 HTML 代码:

完成这些步骤后,终于可以在搜索引擎上找到我们的网页详情了。总之,对于任何面向公众的动态内容渲染应用程序,我们可以选择服务器端渲染作为解决方案以获得更好的内容覆盖。但是,在为您的应用程序选择解决方案时,将优缺点进行对比总是一个好主意。
优点:
- 初始内容加载 SSR 用于 SEO 和社交媒体共享
- 提高感知性能
- 它适用于静态网站
- 通过 CLI 的简单工具
缺点:
- SSR 始终需要 Node.js 或其包装器
- 频繁的服务器请求
- 开始页面内交互的整体缓慢页面呈现
- 整页重新加载
使用 SSR 与 CSR 相比,使用 SSR 的优缺点可以通过将其比喻为超市和餐馆来描述。使用客户端渲染,您可以去超市一次,然后花时间四处走动并挑选食品以备存本月。在最初的消费之后,在家中的每顿饭都可以按需提供食物。
但是对于服务器端渲染,渲染一个页面元素就像你每次想吃饭时开车去餐厅一样。每顿饭你都会来回走动,但它会立即让人饱足,并且不需要大量的初始准备时间来购买食材。实际上,SSR 只是提高了您的网站/应用程序在搜索结果中的性能。这最终会在更大的业务场景中得到回报。