启动您自己的WordPress 网站的激动人心的过程始于寻找可靠的托管服务提供商并设置您的页面。但即使你完成了它——你的旅程还远未结束。下一步是让自己被看到。谷歌和其他搜索引擎平台每天都会收到数十亿的搜索请求,而达到您的行业术语的首页将保证大量的流量流向您。但是,如果有这么多其他网站在争夺这个位置,你是如何到达那里的呢?首先,您必须确保搜索引擎爬虫可以轻松找到并了解您的页面的全部内容。这是WordPress 站点地图发挥作用的地方。

什么是 WordPress 站点地图?
简单地说,WordPress 站点地图就像一个搜索引擎路线图,其中包含所有页面的列表以及它们之间的相关性。它就像您整个 WP 网站的树形结构,不仅表示哪个页面在哪里,而且还表示它们在您的网站上下文中的重要性。
搜索引擎机器人的视角与普通用户不同。网站访问者希望页面看起来很棒、加载速度快并包含有用的功能。只要您的 WordPress 网站针对性能进行了优化并涵盖了上述方面,人们就会蜂拥而至。
另一方面,网络爬虫以不同的方式看待事物。他们每天必须检查和理解数百万页,为此,他们必须通过跳过所有不必要的组件来最大限度地提高效率。站点地图将您的网站剥离到最低限度,以便爬虫获取其结构和内容所需的所有信息。
为什么需要 WordPress 站点地图?
严格来说,谷歌或任何其他搜索引擎都不需要您拥有站点地图。搜索引擎机器人仍会检测所有允许的页面并尝试确定您的网站的全部内容。关键区别在于效率。
让爬虫的工作变得更加困难确实没有意义。您的页面对他们来说越全面 - 您改善 SEO的机会就越大。对于具有许多底层 URL的大型 WordPress 网站来说,这会翻倍。站点地图为爬虫节省了大量时间,谷歌对此表示高度赞赏。
XML和HTML WordPress站点地图之间的区别?
在格式方面,您可以找到两种类型的 WordPress 站点地图——XML和HTML。显示 WordPress 网站结构的简单方法是通过 HTML 代码。这意味着您的站点地图基本上看起来像一个类别列表,您可以轻松地在这些类别之间导航。这种设置不仅可以帮助搜索引擎机器人,还可以帮助想要快速浏览网站而不需要花哨的用户界面的访问者。
这是一个很好的 HTML 站点地图示例:
资料来源:连接互联网解决方案
但是当涉及到WordPress 构建的项目(以及大多数现代网站)时,XML 格式通常是要走的路。从用户的角度来看,几乎没有明显的区别,但爬虫机器人获得的信息比单纯的页面名称和关系要多得多。在幕后,代码包含有关主题和每个页面 整体内容的有价值的元数据标签。

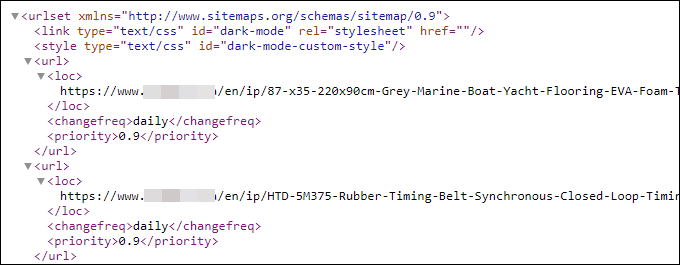
以下是 XML 站点地图通常的外观:
资料来源:帮助台极客
总而言之,HTML 站点地图非常适合人类阅读,而 XML 格式最适合搜索引擎机器人。
重要提示:您不限于使用一种或另一种站点地图格式。您可以轻松配置 HTML 和 XML 站点地图并显示所需的版本,具体取决于发送请求的人员。
如何手动生成 WordPress XML 站点地图?
现在是实际部分。
让我们从最深处开始——在没有插件的情况下生成 WordPress XML 站点地图。自然,经验丰富的开发人员主要首选手动安装核心和附加组件。尽管如此,即使您缺乏技术技能,您也可以通过以下几个简单的步骤进行尝试:
- 您需要复制 WordPress XML 站点地图的代码。你可以使用这个:
// add_action(“publish_post”, “eg_create_sitemap”);
// add_action(“publish_page”, “eg_create_sitemap”);
add_action(“save_post”,“eg_create_sitemap”);
功能 eg_create_sitemap() {
if ( str_replace( '-', ”, get_option( 'gmt_offset' ) ) < 10 ) { $tempo = '-0' . str_replace('-', ”, get_option('gmt_offset')); } 其他 { $tempo = get_option( 'gmt_offset' ); } if( strlen( $tempo ) == 3 ) { $tempo = $tempo 。':00'; } $postsForSitemap = get_posts(array('numberposts' => -1,
'orderby' => 'modified',
'post_type' => array('post', 'page'),
'order' => 'DESC'
) );
$站点地图.=”。”;
$sitemap .= “\n” 。” 。“\n”;$sitemap .= “\t” 。” 。“\n”。“\t\t”。” 。esc_url(home_url('/'))。” 。“\n\t\t”。” 。日期(“Ymd\TH:i:s”,current_time('timestamp',0))。$节奏。” 。“\n\t\t”。'日常' 。“\n\t\t”。'1.0' 。“\n\t”。” 。“\n”;foreach( $postsForSitemap as $post ) { setup_postdata( $post); $postdate = explode(" ", $post->post_modified ); $sitemap .= “\t” 。” 。“\n”。“\t\t”。” 。获取永久链接($post->ID)。” 。“\n\t\t”。” 。$postdate[0] 。'T'。$postdate[1] 。$节奏。” 。“\n\t\t”。《周刊》。“\n\t\t”。'0.5' 。“\n\t”。” 。“\n”;} $站点地图 .= ”;
$fp = fopen(ABSPATH .“sitemap.xml”, 'w');
fwrite($fp, $sitemap);
fclose($fp);
}
- 登录到您的WordPress 仪表板。
- 在左侧菜单中,转到外观并选择主题编辑器。
- 在下一个屏幕的右侧,您将看到Theme Files列。单击名为functions.php 的那个。
- 将您在步骤 1 中复制的代码粘贴到底部(除非在文件中指定了另一个位置)。点击更新。
- 从Google Search Console提交站点地图 (我们将在本指南后面向您展示如何操作)。
重要提示:上述代码仅适用于创建功能有限的非常基本的站点地图。要充分利用这种方法,您可以使用众多 WordPress 站点地图插件之一。
如何通过插件生成 WordPress XML 站点地图?
WordPress如此受欢迎的主要原因之一是其丰富的附加架构。迄今为止,有超过 55,000 个官方 WP 插件和数千个更令人惊叹的主题,可用于您页面的视觉外观。
考虑到这项任务的重要性,WordPress 开发人员自然有很多解决方案可以轻松创建和提交站点地图。以下是一些顶级插件选择:
- 多合一搜索引擎优化
- 谷歌 XML 站点地图
- 简单的站点地图
- BestWebSoft 网站地图
除了这些特定的站点地图插件之外, Yoast和Jetpack等众多多用途插件也提供此功能等。
今天,我们将向您展示如何通过 All in One SEO 生成 WordPress XML 站点地图:
- 安装多合一 SEO。
- 该插件的新菜单将出现在您的左侧边栏上。选择它下面的站点地图选项。
- 在下一个屏幕上,单击General Sitemap选项卡。
- 确保Enable Sitemap选项切换为Enabled。
- 您的 WordPress XML 站点地图现已创建,您可以通过单击蓝色的“打开站点地图”按钮来查看它。
这将显示您的站点地图列表,每个站点地图都提供不同的内容类型。
无需另外将站点地图提交给搜索引擎 - All in One SEO 已经将索引发送到 Google、Bing 和其他流行的搜索引擎。
如何提交 WordPress XML 站点地图?
在某些用例中,您必须手动提交 XML 站点地图。您可以通过Google Search Console执行此操作。
在网络搜索方面,谷歌无疑是市场主导者,它提供了大量方便的解决方案来提高您的知名度和排名。其中一项服务是他们的 Search Console。
提交您的 WordPress 站点地图尽可能简化:
- 登录到 Google 搜索控制台。
- 转到索引并选择站点地图选项。
- 输入您的 WordPress 站点地图的 UR L。
- 点击提交。
网络爬虫仍需要一些时间来获取您的新站点地图并对其进行分析,但此时,您已经完成了所有工作。 恭喜您在 WordPress SEO 中迈出第一步!
结论
我们希望您发现我们的 WP 站点地图指南对您的需求有用,并学习了如何有效地帮助搜索引擎爬虫找到并了解您的网站。














